Что такое ypbpr на телевизоре
Содержание:
- Для чего используется компонентный (композитный) вход
- Где применяется компонентный формат видеопередачи?
- Чем отличается HDTV от других стандартов телевидения
- Что необходимо для просмотра HDTV
- Преимущества цифрового телевидения
- Преимущества YPbPr [ править | править код ]
- Передача данных в дочерние компоненты через входные параметры
- Компонент и его структура
- Переиспользование компонентов
Для чего используется компонентный (композитный) вход
- Первых из элементов называется одним символом, то есть — Y. Именно с его помощью осуществляется передача разности между уровнем яркости предоставляемого изображения и синхронизированных импульсах. Что касается маркировки отверстия, так это кружок с желто-зеленым оттенком, который запросто можно найти на панели.
- Следующий — Pb. Он предоставляет возможность для процесса различия яркости и непосредственно синего оттенка цветовой гаммы. Говоря про обозначение, стоит отметить, что оно напрямую соответствует маркировки углубления.
- И последний, завещающий разъем, который отмечается двумя буквами Pr. Благодаря ему, передается разность между красным уровнем и яркостью. Так же, как и предыдущих объект, он выглядит соответствующим образом: цвет точно совпадает с описанным предназначением — применение красного облика.
Проще говоря, сама функция служит непосредственно для улучшения качества просматриваемых записей.
Следовательно, и показатели будут преобразовываться в необходимые параметры, которые поддерживает то или иной изобретение. Обычно их условно разделяют на чересстройчные и прогрессивные. Первый из них нужен для взаимодействия с общим числом систем различного вещания. Второй же — для стандартных устройств телевизора с высоким разрешением. Кроме этого, с их помощью подключаться могут сторонние устройства непосредственно к телевизору.
Таким образом, каждый владелец, знающий о преимуществах предоставленного агрегата, имеет возможность не только просматривать обычные повседневные передачи по телевизионным каналам, но и самостоятельно устроить для себя отдых с полноценным домашним кинотеатром.
Причем, если сравнивать описанный агрегат с S-video или с композитными входом, где применяется непосредственно мультиплексирование, первый из них предоставляет подключать более высокую четкость (а именно вплоть до 270 ТВЛ).
Где применяется компонентный формат видеопередачи?
Данную кодировку используют при передаче изображения, известного как DVD-стандарт. Практически все DVD-плейеры имеют видеовыход, к которому подключается трехпроводный компонентный кабель, что обеспечивает чистые и богатые цвета, а также четкое изображение. Чаще всего такие проигрыватели имеют несколько различных по типу видеовыходов. Однако использование таких интерфейсов приведет к тому, что высокое по качеству компонентное видео будет сжиматься и передаваться в худшем стандарте (например, в композитном) на ваш монитор. Поэтому если ваш плейер и телевизор способны работать в режиме компонентного видео, то лучше использовать именно этот стандарт. Как правило, такой шнур состоит из трех разъемов типа RCA, которые обозначаются красным, зеленым и синим цветами (Y, B-Y, R-Y)
Если телевизор и монитор имеют такой же тип разъемов, тогда важно соблюдать цветовую маркировку. Чаще всего на приемные устройства принимают компонентный сигнал через порт VGA
Этот интерфейс оснащается 15-контактным D-sub-разъемом. Такой шнур выпускается всеми производителями.
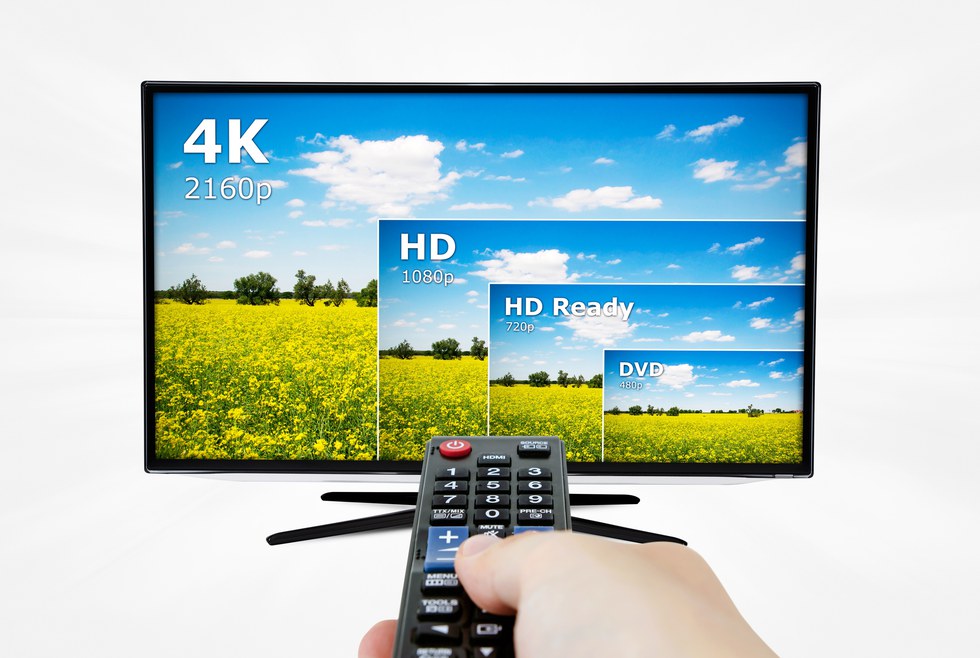
Чем отличается HDTV от других стандартов телевидения
Главное отличие HDTV от других форматов это высокое разрешение, лучшая цветопередача и меньшая подверженность помехам и искажениям. Достигается это, как и было сказано цифровым кодированием сигнала. Изображение разбивается на сегменты, и каждый сегмент зашифровывается в определённую последовательность цифрового кода. Затем кодированный сигнал уплотняется на частотном спектре, что позволяет устройству обрабатывать гораздо больше информации, и отправляется на дешифратор по кабелю или через эфир.
На тв-приёмнике цифровая последовательность восстанавливается до изначального изображения и на экран выводиться картинка высокого качества. Также кодовая последовательность обладает большей помехозащищённостью, так как есть возможность восстанавливать соседнюю информацию по алгоритмам, полученным ранее.

Для пользователя важно, что формат HDTV обеспечивает изображение разрешением до 1920х1080 пикселей, в то время как аналоговая передача позволяет обеспечить передачу картинки лишь 720х480 пикселей. Также аналоговое вещание чрезвычайно подвержено помехам и искажениям, особенно если распространяется через эфир
На него может влиять как погода, так и соседние излучающие станций, которые мешают обеспечить нормальный приём сигнала.
Также благодаря своим пропорциям, устройства, поддерживающие HDTV гораздо удобнее для просмотра, так как они наиболее приближены к человеческому восприятию.
Следует различать два формата, которые часто путают. Это HD Ready и Full HD. Хотя, по принципу работы они похожи, устройства с данной приставкой в названии отличаются качеством изображения. HD Ready обеспечивает до 720p на экране телевизора. Даже если принимаемый сигнал будет лучше по качеству, например, 1080р, данная технология искусственно снизит его качество, так как обладает меньшей пропускной способностью. В то же время Full HD обеспечивает качество изображения до 1080p, что является одним из самых высоких для телевидения на сегодняшний день.
Что необходимо для просмотра HDTV
Для просмотра телевидения в HD-качестве, прежде всего, нужен источник сигнала. В качестве источника может выступать спутниковая антенна, ресивер или кабель, а также игровая консоль, телевизионный адаптер или DVD плеер.

Если пользователь подключается к HDTV через кабель провайдера или ресивер спутниковой тарелки, необходимо уточнить у оператора входит ли набор HD-каналов в пакет. У многих провайдеров требуется покупка дополнительных услуг, для воспроизведения каналов в высоком качестве.
Также существуют демонстрационные прототипы, которые способны обеспечивать передачу изображения до 4320р. Данный формат носит название UHDTV 8k.
Преимущества цифрового телевидения
Цифровая форма сигнала представляет собой трансляцию данных в виде последовательностей «0» и «1» и в формате видео MPEG 4. Плюсы цифрового эфира:
- Изображение и объемный звук высокого качества.
- Возможность просмотра трехмерного формата 3D-TV.
- Полное отсутствие помех.
- Архив и запись ТВ программ, пауза и перемотка.
- Поддержка субтитров.
- Информация о расписании и времени передач.
Один частотный диапазон поддерживает до 10 каналов, благодаря небольшому спектру сигнала. Для сравнения, каждая аналоговая частота включает только 1 ТВ канал.
Количество частот остается прежним, несмотря на увеличение числа программ.
При охвате идентичной аналоговому устройству площади, цифровой передатчик потребляет минимальную мощность.
Преимущества YPbPr [ править | править код ]
Стандарт YPbPr был разработан для снижения требований к полосе пропускания сигнала при сохранении качества картинки.
S-V > ( англ. ) ). YPbPr чётко разделяет сигналы, поэтому мультиплексирование не применяется, а декодированное изображение соответствует кодированному (за исключением потерь при передаче сигнала). Позволяет передавать изображение высокой чёткости до 1920x1080i.
 Большинство любителей фильмов и сериалов уже имеют в своей квартире домашний кинотеатр, центром которого является телевизор с большим экраном. Но не все пользователи знают функциональность своих устройств и возможности, которые они предоставляют. Например, есть способ легко улучшить качество изображения с помощью компонентного входа YPbPr.
Большинство любителей фильмов и сериалов уже имеют в своей квартире домашний кинотеатр, центром которого является телевизор с большим экраном. Но не все пользователи знают функциональность своих устройств и возможности, которые они предоставляют. Например, есть способ легко улучшить качество изображения с помощью компонентного входа YPbPr.
Что это такое? Как улучшить качество? Для чего ещё применяется компонентный вход? Обо всём этом вы узнаете в данной статье, после прочтения которой будете разбираться во всех тонкостях использования и не допустите досадных ошибок.
Передача данных в дочерние компоненты через входные параметры
Ранее мы создавали компонент для записи блога. Проблема в том, что этот компонент бесполезен, если не будет возможности передавать ему данные, такие как заголовок и содержимое записи блога, которую мы хотим показать. Вот для чего нужны входные параметры.
Входные параметры — это пользовательские атрибуты, которые вы можете установить на компоненте. Когда значение передаётся в атрибут входного параметра, оно становится свойством экземпляра компонента. Чтобы передать заголовок в компонент нашей записи блога, мы можем включить его в список входных параметров, которые принимает компонент, с помощью опции :
Компонент может принимать столько входных параметров, сколько захотите, и по умолчанию любое значение может быть передано в любой входной параметр. В шаблоне выше вы увидите, что мы можем получить доступ к этому значению в экземпляре компонента, как и к любому свойству .
После объявления входного параметра вы можете передавать данные в него через пользовательский атрибут, например:
Однако, в типичном приложении у вас наверняка будет массив записей в :
Тогда нужно отобразить компонент для каждой записи:
Как мы видим выше, можно использовать для динамической передачи данных во входные параметры. Это особенно полезно, когда вы не знаете заранее точного содержимого, которое потребуется отобразить, например после загрузки записей блога из API.
На данный момент это всё, что вам нужно знать о входных параметрах. Но когда вы закончите изучение этой страницы и разберётесь со всей информацией представленной здесь — мы рекомендуем вернуться позднее и прочитать полное руководство по входным параметрам.
Компонент и его структура
В разметке компоненты выглядят как нестандартные теги (например, ). Но компонент, в отличии от обычного тега, может “скрывать” под собой не только любую разметку, но и какую-то логику своей работы и использование других компонентов.
Описывать составляющие компонентов можно просто в коде страниц. В этом случае есть по использованию и именованию (для браузера всё должно быть валидно). Vue также .
Для удобной организации компонентов и их составляющих предлагается использовать vue-файлы. Такой файл состоит из трёх частей:
- для шаблона с разметкой компонента
- с логикой компонента
- со стилями компонента
При желании составляющие можно подключать из других файлов:
<template src="./template.html"></template><style src="./style.css"></style><script src="./script.js"></script>
Пример файла компонента
На скриншоте примера можно подметить и другие приятные возможности vue-loader, например использование Jade (ныне Pug) и SASS, а с помощью других loader’ов для webpack можно использовать любые комбинации.
Переиспользование компонентов
Компоненты можно переиспользовать столько раз, сколько захотите:
Обратите внимание, при нажатиях на кнопки, каждая изменяет свой собственный, отдельный. Это потому, что каждый раз когда вы используете компонент будет создан его новый экземпляр
Свойство должно быть функцией
При определении компонента вы могли заметить, что не была представлена в виде объекта, например так:
Вместо этого свойство у компонентов должно быть функцией, чтобы каждый экземпляр компонента управлял собственной независимой копией возвращаемого объекта данных:
Если бы не было этого правила, нажатие на одну кнопку повлияло бы на данные всех других экземпляров, как например тут: