Что означает ssr?
Содержание:
Что такое SSR
SSR — (анг. аббревиатура от Server Side Rendering) это технология, которая позволяет, с помощью Node.js, запускать JavaScript код на сервере (а не в браузере как обычно) и готовый результат отправлять пользователю, избегая лишней нагрузки на его браузер и компьютер.
Зачем нужен SSR
В первую очередь, для оптимизации скорости работы сайта и SEO продвижения.
Оптимизация
Когда пользователь заходит на сайт, сделанный с помощью JavaScript, то все расчеты и отрисовка графических элементов возлагается на его браузер. С одной стороны, это помогает снижать нагрузку на сервер, тем самым позволяя владельцу сайта немного сэкономить. С другой стороны, если элементов, создаваемых с помощью JavaScript, много, то компьютер пользователя будет сильно нагружен.
И это логично, ведь браузер кушает и так очень много оперативной памяти. А если мы перекладываем все серверные вычисления на браузер пользователя, то нагрузка на его систему возрастает.
SSR помогает снизить нагрузку на браузер пользователя, это особенно важно, если пользователь использует телефон или слабый компьютер. Крупные проекты, например как OZON, используют такие технологии, дабы упростить жизнь пользователю и повысить прибыльность проекта
Ведь медленный сайт — это убыточный и бесполезный сайт.
SEO
Именно так выглядит сайт на JavaScript без серверного рендеринга. Какую страницу не откройте, везде будет одинаковое содержимое. А дело в том, что весь JavaScript запускается в наших браузерах, и, только после его инициализации, мы видим какой-то контент.
Поисковый робот хоть и умеет запускать JavaScript, но делает это с большой неохотой. Дело в том, что на это требуются очень большие мощности, и поэтому поисковая система запускает JavaScript крайне редко.
Если на сайте есть SSR, то страница будет выглядеть как обычный веб-документ со всеми нужными текстами и метаданными, вот пример:
Кстати, это точно та же страница, как на предыдущем скриншоте. Просто здесь SSR уже включен. Поисковая система все корректно индексирует.
Сложно ли интегрировать SSR на существующий проект
Да, это чревато разработкой нового сайта, а конкретно “движка”. Дизайн проекта не будет затронут, но внутри все “механизмы” обретут новую логику.
За данной услугой обращайтесь к профессиональным разработчикам, которые делают проекты с помощью этих инструментов. Заставлять своего программиста учить это — плохое решение, ведь он потратит на это очень и очень много времени.
# SSR vs Пререндеринг
Если вы интересуетесь серверным рендерингом только для того, чтобы улучшить SEO на нескольких маркетинговых страницах (например, , , , и т.д.), вам скорее всего будет достаточно пререндеринга. Вместо того, чтобы заставлять веб-сервер компилировать HTML на лету, пререндеринг просто сгенерирует статичные HTML-файлы для указанных маршрутов на этапе сборки. Преимуществом пререндеринга будет простота реализации, кроме того этот подход позволит вам оставить фронтенд полностью статичным.
Если вы используете Webpack, то для добавления пререндеринга достаточно установить плагин prerender-spa-plugin. Он был тщательно протестирован с приложениями Vue.
Sever side routes
Pre-made: Robots.txt, Humans.txt & Sitemap.xml
To set up your , you need to have a key inside the object
that you pass to the server-side createRouter function. This key should contain
a function that returns a string with the desired content of your .
The function receives the store as its first arguments. This allows you to
programmatically build your based on the store contents.
The same principle applies to and ,
with the key and respectively.
For example, you can populate your sitemap.xml of dynamic routes generated based
on the store data. You can see examples of building these functions here:
Your own webhooks or REST API
By passing a webhooks function, you can build your own server side routes powered
by Express. A small example is setup in the demo:
webhooks.
Notes
There’s some notes and limitations that you should be aware of.
Scoped styles
Scoped styles are emulated by scoping class names only. This means you are limited to using only class names within your shadow root tags:
<style>
.some-class {}
</style>
It will make that class name unique and scope it to the shadow roots that use it.
Support for both and still need to be implemented.
Style tags are also deduped. This means that if you use a element that has the same content in several places, it will only be added to the head once. If you enable rehydration, it will pull from that script tag directly when attaching a shadow root.
DOM API limitations
You’re limited to the subset of DOM methods available through Undom, plus what we add on top of it (which is quite a bit at the moment). Undom works well with Preact and SkateJS due to their mininmal overhead and limited native DOM interface usage.
There’s currently some work happening to get custom element and shadow DOM support in JSDOM. Once that lands, we’ll have broader API support and we can start thikning about focusing this API on just serialisation and rehydration.
Misc
- Performance benchmarks focus on comparing a baseline to different methods of rehydration. Thanks to @robdodson for sharing some code that helped me flesh these out. Spin up a static server and load them up for more details.
- Inline tags use relative DOM accessors like , and . Any HTML post-processing could affect the mileage of it, so beware.
- Using a custom element seems acceptable for performance, however there’s some problems with delivering it:
- Do we ship an ES5 or ES6 component? ES5 requires transpilation and shims. ES6 excludes older browsers.
- We could make the consumer ship the element themselves and provide helpers they call out to, but that’s more friction.
- This is probably a better method once we can assume custom elements / ES2015 support in all targeted browsers.
- Shadow root content, prior to being hydrated, is not inert so that it can be found by and crawlers. Putting it inside of a tag means that it’s not participating in the document and the aforementioned wouldn’t work, thus negating the benefits of SSR altogether.
- Using invalid HTML, such as putting a in a tag could result in broken rehydration because the browser may try and «fix» the incorrect line, thus making things out of sync with what the rehydration script expects.
Классификация твердотельных реле
Сферы применения реле разнообразны, поэтому и их конструктивные особенности могут сильно отличаться, в зависимости от потребностей конкретной автоматической схемы. Классифицируют ТТР по количеству подключенных фаз, виду рабочего тока, конструктивным особенностям и типу схемы управления.
По количеству подключенных фаз
Твердотельные реле используются как в составе домашних приборов, так и в промышленной автоматике с рабочим напряжением 380 В.
Поэтому эти полупроводниковые устройства, в зависимости от количества фаз, разделяются на:
- однофазные;
- трехфазные.
Однофазные ТТР позволяют работать с токами 10-100 или 100-500 А. Их управление производится с помощью аналогового сигнала.
К трехфазному реле рекомендуется подключать провода различных цветов, чтобы при монтаже оборудования можно было правильно их присоединить
Трехфазные твердотельные реле способны пропускать ток в диапазоне 10-120 А. Их устройство предполагает реверсивный принцип функционирования, который обеспечивает надежность регуляции одновременно нескольких электрических цепей.
Часто трехфазные ТТР используются для обеспечения работы асинхронного двигателя. В его электросхему управления обязательно включаются быстрые предохранители из-за высоких пусковых токов.
По виду рабочего тока
Твердотельные реле нельзя настроить или перепрограммировать, поэтому они могут нормально работать только при определенном диапазоне электропараметров сети.
В зависимости от потребностей ТТР могут управляться электроцепями с двумя видами тока:
- постоянным;
- переменным.
Аналогично можно классифицировать ТТР и по виду напряжения активной нагрузки. Большинство реле в бытовых приборах работают с переменными параметрами.
Постоянный ток не используется в качестве основного источника электроэнергии ни в одной стране мира, поэтому реле такого типа имеют узкую сферу применения
Устройства с постоянным управляющим током характеризуются высокой надежностью и используют для регуляции напряжение 3-32 В. Они выдерживают широкий диапазон температур (-30..+70°С) без значительного изменения характеристик.
Реле, регулирующиеся переменным током, имеют управляющее напряжение 3-32 В или 70-280 В. Они отличаются низкими электромагнитными помехами и высокой скоростью срабатывания.
По конструктивным особенностям
Твердотельные реле часто устанавливают в общий электрощит квартиры, поэтому многие модели имеют монтажную колодку для крепления на DIN-рейку.
Кроме того, существуют специальные радиаторы, располагающиеся между ТТР и опорной поверхностью. Они позволяют охлаждать прибор при высоких нагрузках, сохраняя его рабочие характеристики.
Реле крепиться на DIN-рейку преимущественно через специальный кронштейн, который имеет и дополнительную функцию – отводит излишки тепла при работе прибора
Между реле и радиатором рекомендуется наносить слой термопасты, который увеличивает площадь соприкосновения и увеличивает теплоотдачу. Существуют и ТТР, предназначенные для крепления к стене обычными шурупами.
По типу схемы управления
Не всегда принцип работы регулируемой реле техники требует его мгновенного срабатывания.
Поэтому производители разработали несколько схем управления ТТР, которые используются в различных сферах:
- Контроль «через ноль». Такой вариант управления твердотельным реле предполагает срабатывание только при значении напряжения, равном 0. Используется в устройствах с емкостной, резистивной (нагреватели) и слабой индуктивной (трансформаторы) нагрузкой.
- Мгновенное. Используется при необходимости резкого срабатывания реле при подаче управляющего сигнала.
- Фазовое. Предполагает регулирование выходного напряжения методом изменения параметров управляющего тока. Применяется для плавного изменения степени нагрева или освещения.
Твердотельные реле различаются и по многим другим, менее значимым, параметрам
Поэтому при покупке ТТР важно разобраться в схеме работы подключаемой техники, чтобы приобрести максимально соответствующее ей регулировочное устройство
Обязательно должен быть предусмотрен запас мощности, потому что реле имеет эксплуатационный ресурс, который быстро расходуется при частых перегрузках.
# Нужен ли вам SSR?
По сравнению с традиционным SPA (Single-Page Application), преимуществами серверного рендеринга будут:
Лучшее SEO, поскольку поисковые роботы будут видеть полностью отрендеренную страницу
Обратите внимание, что на данный момент Google и Bing могут без проблем индексировать синхронные приложения JavaScript. Ключевое слово здесь — синхронные
Если ваше приложение запускается с индикатором загрузки, а потом догружает контент через Ajax, то поисковый робот просто не будет дожидаться окончания загрузки. Это значит, что если у вас есть асинхронный контент на страницах где SEO важен, то может потребоваться серверный рендеринг.
Лучшие показатели времени до отображения контента (time-to-content), особенно при плохом интернете или на медленных устройствах. Для разметки, отрендеренной на сервере, не требуется дожидаться пока весь JavaScript будет загружен и выполнен, поэтому ваш пользователь увидит полностью отрендеренную страницу раньше. Как правило, это приводит к лучшему пользовательскому опыту и может быть критичным для приложений, где время до отображения контента напрямую связано с коэффициентом конверсии.
Следует учитывать и некоторые компромиссы при использовании серверного рендеринга:
-
Ограничения при разработке. Код только для браузера может быть использован лишь в определённых хуках жизненного цикла; некоторые внешние библиотеки могут нуждаться в особой обработке, чтобы иметь возможность запускаться в приложении с серверным рендерингом.
-
Более сложные требования по настройке и развёртыванию сборки. В отличие от полностью статичного SPA, который может быть развёрнут на любом статичном файловом сервере, приложение с серверным рендерингом требует окружения, где есть возможность запустить сервер Node.js.
-
Повышенная нагрузка на стороне сервера. Рендеринг полноценного приложения в Node.js очевидно более требователен к ресурсам процессора, чем простая раздача статичных файлов, поэтому если вы ожидаете большой трафик, будьте готовы к соответствующей нагрузке на сервер и используйте стратегии кэширования.
Прежде чем использовать серверный рендеринг для вашего приложения, задайте себе вопрос, действительно ли он вам нужен
Ответ зависит от того, насколько важно время до контента для вашего приложения. Например, если вы разрабатываете панель мониторинга для внутренних нужд, где дополнительные несколько сотен миллисекунд начальной загрузки не так важны, то серверный рендеринг будет излишеством
Однако, в тех случаях, когда время до контента критично, серверный рендеринг может позволит достичь наилучшей производительности начальной загрузки.
配置
config.js 支持以下配置, 默认配置已适用于绝大部分应用, 无特殊需求不要修改
{
cwd: string; // 设置命令执行的cwd,默认为 process.cwd(),无特殊需求不需修改
isDev: boolean; // 当前运行环境,默认为 process.env.NODE_ENV
publicPath: string; // webpack-dev-server 的publishPath,默认为 /
useHash: boolean; // 生成文件是否带有 hash,默认本地运行关闭,生产环境构建时开启
port: number; // 前端静态资源本地开发时的监听端口,默认为 8000FaaS Server 会自动 proxy,无特殊需求不需要修改
faasPort: number; // 本地开发启动的FaaS 服务的端口,默认为3000
chunkName: string; // 生成的bundle的chunkName,默认为Page,无特殊需求不要修改
webpackDevServerConfig: webpackDevServer.Configuration; // webpack-dev-server 启动配置
staticPrefix: string; // 加载的静态资源前缀,需要发布到单独的cdn服务时可以使用该配置设置为cdn服务的地址
chainServerConfig: (config: Config) => Configuration; // 使用 webpack-chain 来修改服务端 wbepack 构建配置
chainClientConfig: (config: Config) => Configuration; // 使用 webpack-chain 来修改服务端 wbepack 构建配置
whiteList: RegExp; // 设置服务端构建配置 externals 的白名单,即需要让 webpack 来处理的模块
cssModulesWhiteList: RegExp; // 设置该选项指定样式文件不用 css-modules 处理,防止样式和 className 不匹配
prefix: string; // 为前端路由添加统一的prefix, 如 /${prefix}/, /${prefix}/detail/:id
proxy: {
// 可用于本地proxy api接口调试,使用方式查看koa-proxy文档
host: string;
match: RegExp;
}
}
开发规范
前端技术选型
- 前端框架: React
- 开发语言: TypeScript
- 样式处理: less + css modules
- UI 组件: 默认已对 antd 的使用做打包配置无需额外配置
- 前端路由: 约定式路由
- 数据管理: 待支持,暂定使用 hooks
应用类型
我们支持单页面应用(SPA)和多页面应用(MPA)两种常见的应用类型的开发。
关于 SPA 与 MPA 的区别如下(本表格转载自网络,如有侵权请提 issue 联系)
| 单页面应用(SinglePage Web Application,SPA) | 多页面应用(MultiPage Application,MPA) | |
|---|---|---|
| 组成 | 一个外壳页面和多个页面片段组成 | 多个完整页面构成 |
| 资源共用(css,js) | 共用,只需在外壳部分加载 | 不共用,每个页面都需要加载 |
| 刷新方式 | 页面局部刷新或更改 | 整页刷新 |
| url 模式 | a.com/pageone a.com/pagetwo | a.com/pageone.html a.com/pagetwo.html |
| 用户体验 | 页面片段间的切换快,用户体验良好 | 页面切换加载缓慢,流畅度不够,用户体验比较差 |
| 转场动画 | 容易实现 | 无法实现 |
| 数据传递 | 容易 | 依赖 url传参、或者cookie 、localStorage等 |
| 搜索引擎优化(SEO) | 需要单独方案、实现较为困难、不利于SEO检索 可利用服务器端渲染(SSR)优化 | 实现方法简易 |
| 试用范围 | 高要求的体验度、追求界面流畅的应用 | 适用于追求高度支持搜索引擎的应用 |
| 开发成本 | 较高,常需借助专业的框架 | 较低 ,但页面重复代码多 |
| 维护成本 | 相对容易 | 相对复杂 |
SPA
单页面应用一个函数对应一个页面。一个页面对应多个 path(即前端路由)。
目录结构
这里我们使用约定式路由。无需手动编写路由配置文件,会根据文件夹名称及路径自动生成路由配置。
. ├── build # web目录构建产物 │ └── index │ ├── client │ └── server ├── config.js # 定义应用的配置 ├── f.yml ├── package.json ├── src # 存放faas函数的handler │ └── index.ts ├── tsconfig.json ├── web │ ├── components # 存放公共组件 │ │ └── header │ │ │ ├── index.less │ │ │ └── index.tsx │ │ └── layout # SPA应用只需要一个默认的layout │ │ ├── index.less │ │ └── index.tsx │ ├── pages # pages目录下的文件夹会映射为前端路由 │ │ ├── index # index文件夹映射为根路由 │ │ │ ├── fetch.ts # 定义fetch文件用来获取数据,会自动注入到组件的props中 │ │ │ ├── index.less │ │ │ └── render.tsx # 定义render文件用来定义页面渲染逻辑 │ │ └── detail │ │ ├── fetch.ts │ │ ├── index.less │ │ └── render$id.tsx # 映射为/detail/:id │ │ └── render$id$.tsx # 映射为/detail/:id? │ ├── tsconfig.json # 仅用于编辑器ts语法检测 │ └── typings.d.ts
yml 文件编写规范
service:
name: serverless-ssr
provider:
name: aliyun
functions:
index:
handler: index.handler
render: # 定义页面渲染服务
mode: ssr
events:
- http:
path:
method: get
- http:
path: /detail/*
method: get
api-index: # 定义api接口服务
handler: api.handler
events:
- http:
path: /api/index
method: get
api-detail:
handler: api.detail.handler
events:
- http:
path: /api/detail/*
method: get
package:
artifact: code.zip
$ ssr deploy # 此时只有一个函数需要发布,选择index函数发布即可
展示形式
目录结构
这里我们的服务端路由存在多个,需要读取 yml 文件具体函数的配置
. ├── README.md ├── build │ ├── mpa1 │ │ ├── client │ │ └── server │ └── mpa2 │ ├── client │ └── server ├── f.yml ├── package.json ├── src │ ├── mpa1handler.ts │ └── mpa2handler.ts ├── tsconfig.json ├── web │ ├── components # 存放公共组件 │ │ └── header │ │ │ ├── index.less │ │ │ └── index.tsx │ │ └── layout # 默认的layout │ │ ├── index.less │ │ └── index.tsx │ ├── pages │ │ ├── index │ │ │ ├── fetch.ts │ │ │ ├── index.less | | | ├── layout.tsx # 每个独立的页面可以有自己的layout │ │ │ └── render.tsx │ │ └── detail │ │ ├── fetch.ts │ │ ├── index.less │ │ └── render$id.tsx
yml 文件编写规范
service:
name: serverless-ssr
provider:
name: aliyun
functions:
mpa1:
handler: mpa1.handler
render:
mode: ssr
events:
- http:
path:
method:
- get
mpa2:
handler: mpa2.handler
render:
mode: ssr
events:
- http:
path: /detail/*
method:
- get
package:
artifact: code.zip
展示形式
渲染函数
1)在 FaaS 函数里
在 FaaS 函数里,只需要调用 ssr-core 提供的 render 方法传入 ctx 即可
import { render } from 'ssr-core'
async handler () {
try {
const htmlStr = await render(this.ctx)
return htmlStr
} catch (error) {
return error
}
}
根据 f.yml 或者 query 来判断当前渲染模式
2)在 Node.js Web 框架里
该渲染方式实现是服务端无关的,理论上可以支持任何 Node.js 框架只需引入 render 方法以及有一个 web 目录,用法与 Faas 函数保持一致。
// url查询参数或者头信息 conf.mode = req.query.ssr || req.headers'x-mode-ssr'
- ssr(conf)
- cookie
- querystring
- header
此处需要考虑优先级,比如 querystring 第一,其次是 f.yml 里的 render.mode。
Отличия и плюсы твердотельных реле (в сравнении с электромеханическими)
При выборе ТТР у покупателя возникает ряд вопросов — зачем переплачивать за твердотельное реле, в чем его преимущества перед стандартными электромеханическими устройствами. Выделим главные плюсы:
Небольшие габариты, что исключает проблемы с поиском места для монтажа.
Отсутствие шума и вибрации
Это важно, если устройство устанавливается в помещениях, где находятся люди.
Высокая скорость коммутации.
Продолжительный ресурс, обусловленный отсутствием износа механической и электрической части.
Постоянное выходное сопротивление, которое не меняется в течение срока эксплуатации. Кроме того, контактные группы не подвержены окислительным процессам.
Нет резких изменений напряжения в процессе переключения.
Нет искр, что расширяет сферу применения
Его установка допускается на объектах, где имеются повышенные риски взрывов и появления пожара.
Низкая чувствительность к внешним факторам, к примеру, появлению магнитных полей, вибрациям, повышенному уровню пыли или магнитным полям.
Высокий уровень сопротивления между выходом и входом.
Низкое потребление энергии.
Большое число коммутаций, которое не ограничивается производителем. В реальности оно достигает 109.
Особенности устройств
Отсутствие переходных процессов в виде дуги и искр увеличивает время эксплуатации в несколько раз. Если обычный контакт, в лучшем случае, рассчитан на 500 тысяч коммутаций, то силовой электронный элемент не имеет таких данных. Даже при более высокой стоимости, электронные реле выгоднее использовать еще и с точки зрения экономии, ведь для их включения и выключения необходимо меньше потратить электроэнергии по сравнению с традиционным электромагнитным реле, и управление мощной нагрузкой происходит непосредственно микросхемами.
Номенклатура типов изделий довольно большая: от миниатюрных размеров до устройств, управляющих двигателями исполнительных механизмов. Также разница и в типе коммутируемого напряжения, на постоянное и переменное. Это необходимо учитывать при выборе твердотельного реле.
У каждого устройства есть свои слабые стороны, и твердотельные реле не исключение. Ахиллесова пята электронных ключей — это чувствительность к току нагрузки, превышение которого электронные компоненты тяжело переживают, а при превышении в несколько раз, и вовсе выходят из строя. Поэтому при подборе или замене аппарата, необходимо ответственно подойти и к защите ключа защитными устройствами. Нужно выбирать ключи в два или три раза большим током, от коммутируемой нагрузки
Помимо этого важно снабдить силовую цепь предохранительными плавкими вставками или быстрыми специальными автоматами класса В
Принцип работы твердотельного реле
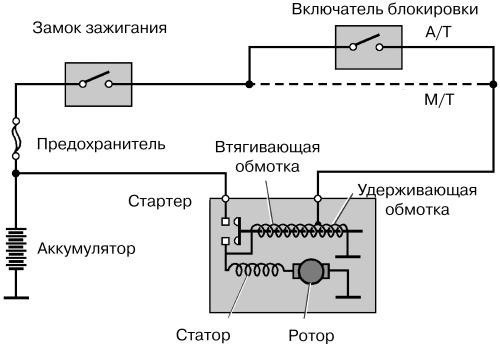
Рис. №3. Схема работы с использованием твердотельного реле. В положении выключено, когда на входе наблюдается 0 В, твердотельное реле не дает пройти току через нагрузку. В положение включено, на входе есть напряжение, ток идет через нагрузку.
Основные элементы регулируемой входной цепи переменного напряжения.
- Регулятор тока служит для поддержки неизменного значения тока.
- Двухполупериодный мост и конденсаторы на входе в устройство служат для преобразования сигнала переменного тока в постоянный.
- Встроенный оптрон оптической развязки, на него подается питающее напряжение и через него протекает входной ток.
- Тригерная цепь служит для управления эмиссией света встроенного оптрона, в случае прекращения подачи входного сигнала ток прекратит свое протекание через выход.
- Резисторы, расположенные в схеме последовательно.
В твердотельных реле используется два распространенных типа оптических развязок – семистор и транзистор.
Симистор обладает следующими преимуществами: включение в состав развязки тригерной цепи и ее защищенность от помех. К недостаткам следует отнести дороговизну и необходимость больших величин тока на входе в устройство, необходимого для переключения выхода.
Рис. №4. Схема реле с семистором.
Тиристор — не нуждается в наличии большого значения тока для переключения выхода. Недостаток – нахождение триггерной цепи вне развязки, а значит большее число элементов и слабая защита от помех.
Рис. №5. Схема реле с тиристором.
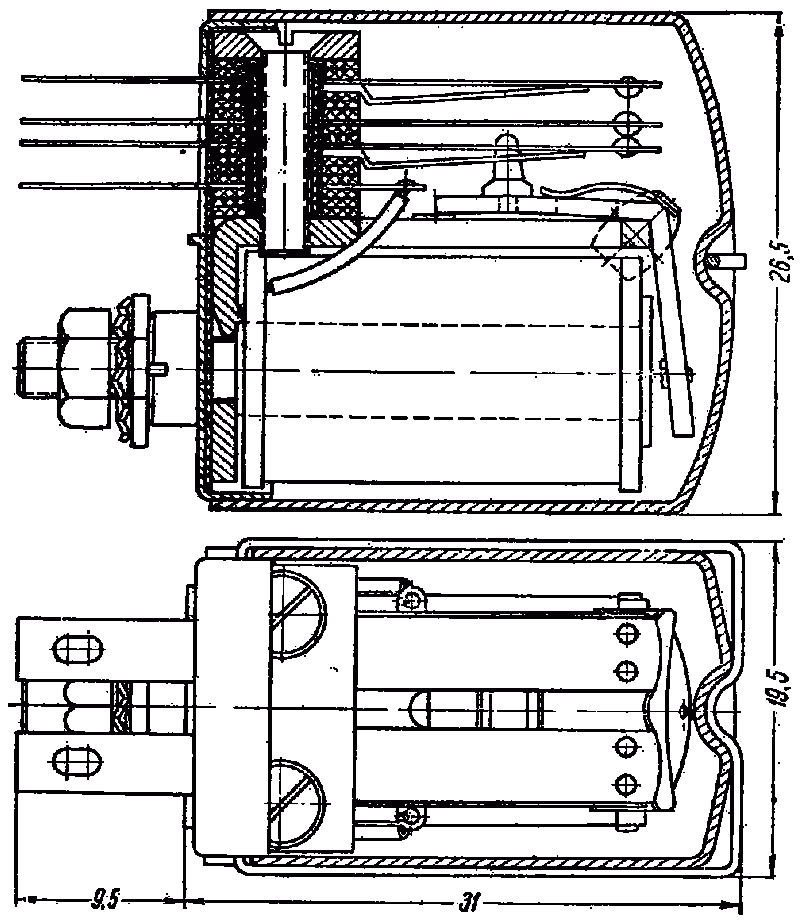
Рис. №6. Внешний вид и расположение элементов в конструкции твердотельного реле с транзисторным управлением.
Принцип работы твердотельного реле типа SCR полупериодного управления
При прохождении тока через реле исключительно в одном направлении величина мощности снижается почти на 50%. Для предотвращения этого явления используют два параллельно подключенных SCR, расположенные на выходе (катод соединяется анодом другого).
Рис. №7. Схема принципа работы полупериодного управления SCR
Типы коммутирования твердотельных реле
- Управление коммутационными действиями при переходе тока через ноль.
Рис. №8. Коммутация реле при переходе тока через ноль.
Используется для резистивной нагрузки в системах управления и контролирования нагревательных устройств. Использование в слабоиндуктивных и емкостных нагрузках.
- Фазовое управление твердотельным реле
Рис.№9. Схема фазного управления.
Основные показатели для выбора твердотельных реле
- Ток: нагрузки, пусковой, номинальный.
- Тип нагрузки: индуктивность, емкость или резистивная нагрузка.
- Тип напряжения цепи: переменное или постоянное.
- Тип сигнала управления.
Рекомендации по подбору реле и эксплуатационные нюансы
Токовая нагрузка и ее характер служат главным фактором, определяющим выбор. Реле выбирается с запасом по току, в который входит учет пускового тока (он должен выдержать 10-кратное превышение тока и перегруз на 10 мс). При работе с обогревателем номинальный ток превышает номинальный ток нагрузки не менее чем на 40%. При работе с электродвигателем запас по току рекомендован быть больше номинала не менее чем в 10 раз.
Ориентировочные примеры выбора реле при превышении тока
- Нагрузка активной мощности, например, ТЭН – запас 30-40%.
- Электродвигатель асинхронного типа, 10 кратный запас по току.
- Освещение с лампами накаливания – 12 кратный запас.
- Электромагнитные реле, катушки – от 4 до 10 кратного запаса.
Рис. №10. Примеры выбора реле при активной нагрузке по току.
Такой электронный компонент электрических цепей как твердотельное реле становиться обязательным интерфейсом в современных схемах и обеспечивает надежную электрическую изоляцию между всеми задействованными электроцепями.
Пишите комментарии,дополнения к статье, может я что-то пропустил. Загляните на карту сайта, буду рад если вы найдете на моем сайте еще что-нибудь полезное.
Недостатки
Кроме положительных качеств твердотельных реле, стоит выделить и ряд недостатков:
- В открытом виде происходит нагрев изделия из-за высокого сопротивления в цепи p-n перехода. Чтобы избежать негативных последствий в приборах, пропускающих через себя повышенные токи, требуется предусмотреть охлаждение.
- В закрытом виде сопротивление увеличивается, и появляется обратный ток утечки (измеряется в мА).
- При съеме вольтамперной характеристики заметен ее нелинейный характер.
- Некоторые виды твердотельных реле требуют строго соблюдения полярности при подключении выходных цепей. Это касается тех приборов, которые рассчитаны на работу в условиях постоянного тока.
- В случае поломки высок риск перекрытия контактов на входе. Причиной может стать пробой силового ключа. Для сравнения контакты классических реле (при выходе из строя) остаются в разомкнутом виде.
- Требуется защита от ошибочных срабатываний, вызванных бросками напряжения. Это обусловлено высокой скоростью срабатывания.
- Твердотельные реле пропускают ток по обратному пути с небольшой задержкой, что обусловлено применением полупроводниковых элементов в схеме.